
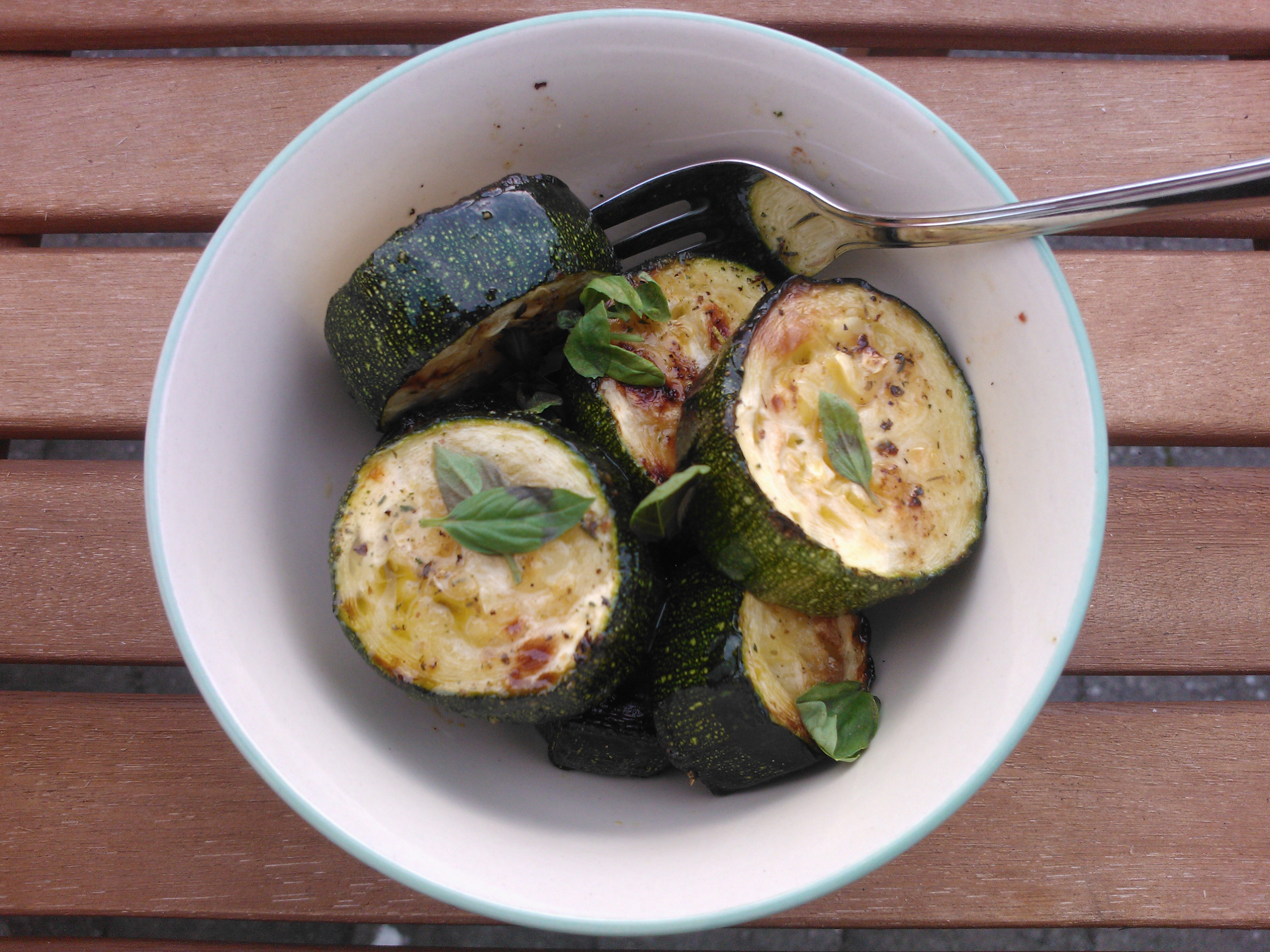
Mens grillen varmede op til “bøftemperatur”, prøvede jeg at grille nogle squash. Jeg har tidligere fået fortalt at squash skal saltes og at man skal lade dem trække i 30 min, for at trække vandet ud. Jeg havde ikke 30 min. og jeg har aldrig rigtig troet på det der med saltningen. Jeg skar squashen […]





